
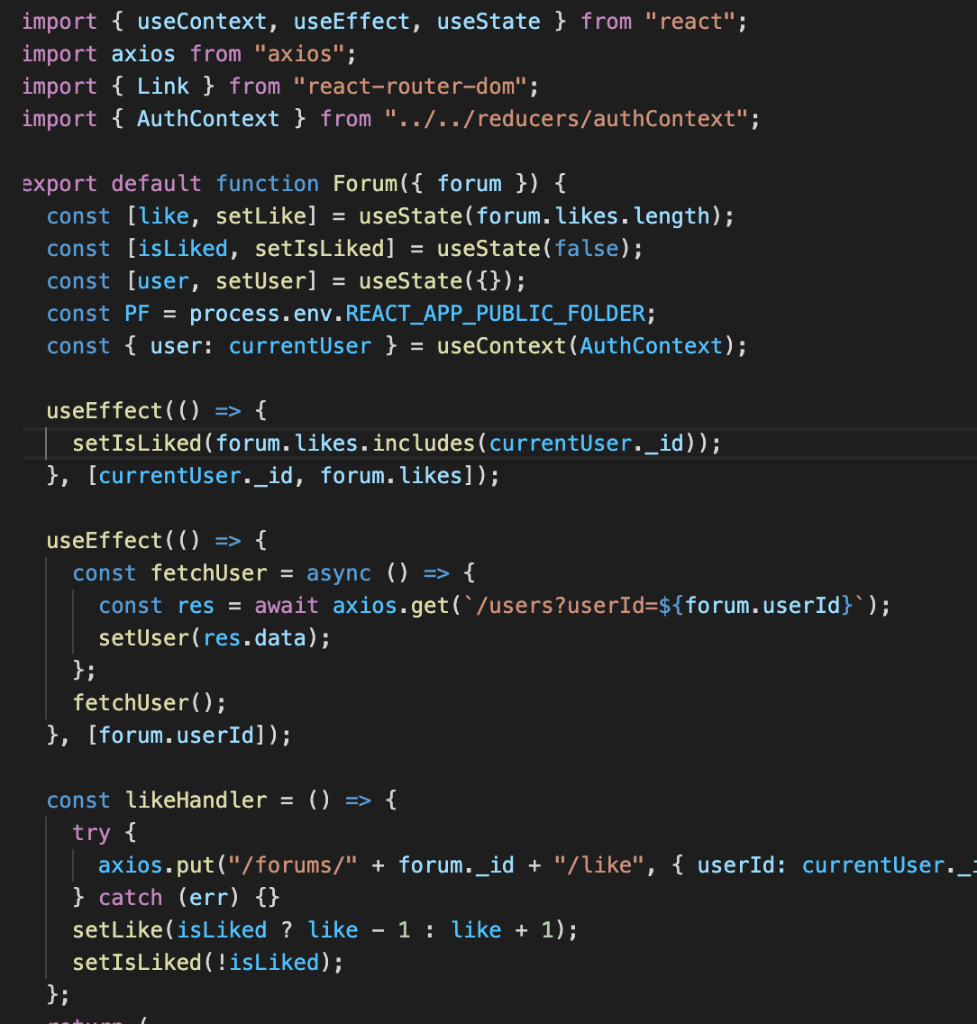
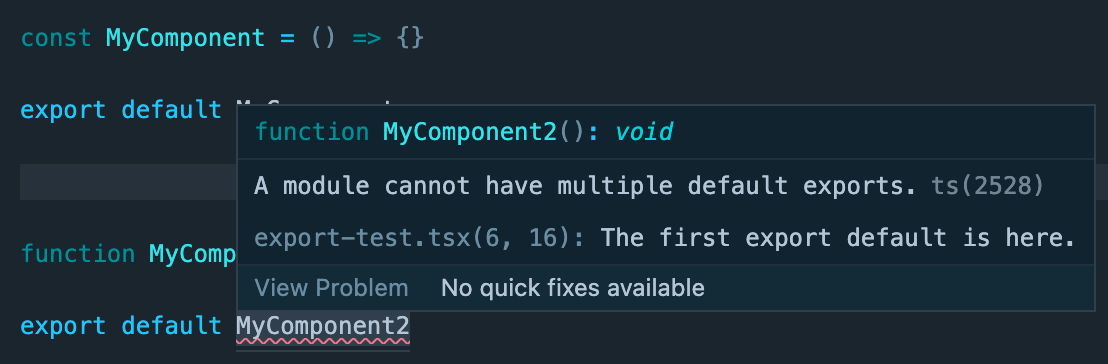
Understanding the Difference Between Named and Default Exports in React | by Jesse Langford | Better Programming

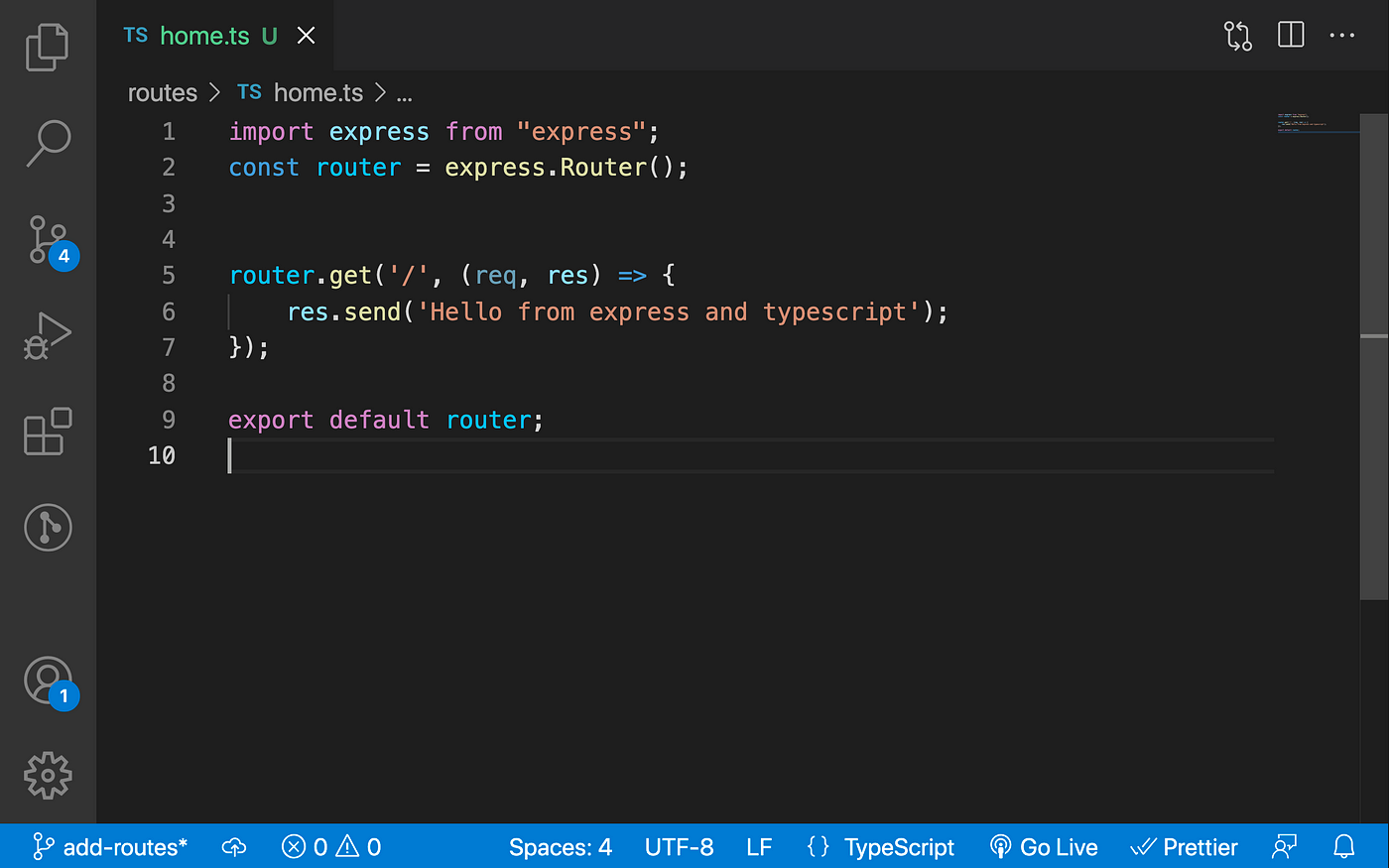
How to Build a REST API With Express JS and Typescript - Part II (Organising Routes) | by divine dela | Geek Culture | Medium

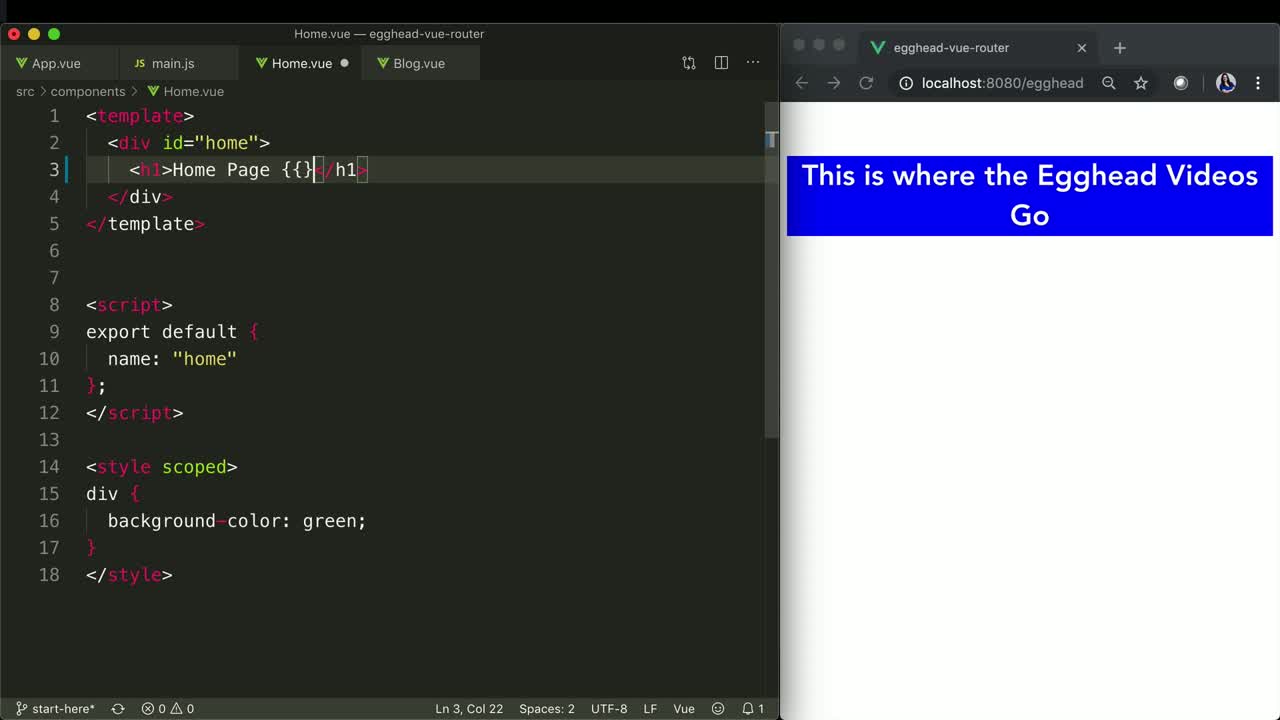
IntelliSense not working for context.root.$router in the Vue compositionAPI · Issue #1926 · vuejs/vetur · GitHub

vue router - this.$route.name is undefined inside the app.vue when console it inside created() - Stack Overflow

Javascript / Default export: Quick definition shows only the import – IDEs Support (IntelliJ Platform) | JetBrains

Import app Unexpected Identifier ES6 module in ExpressJS - General Web Dev - SitePoint Forums | Web Development & Design Community

Uncaught Could not find router reducer in state tree, it must be mounted under "router" · Issue #312 · supasate/connected-react-router · GitHub
![Solved] Vscode Error: “export 'default' (imported as 'VueRouter') was not found in 'vue-router' | ProgrammerAH Solved] Vscode Error: “export 'default' (imported as 'VueRouter') was not found in 'vue-router' | ProgrammerAH](https://programmerah.com/wp-content/uploads/2021/08/20210803222223952.png)