Angular 13 QR Code Scanner Using Webcam and Display Info in Browser Using ngx-scanner-qrcode in TypeScript - Coding Shiksha

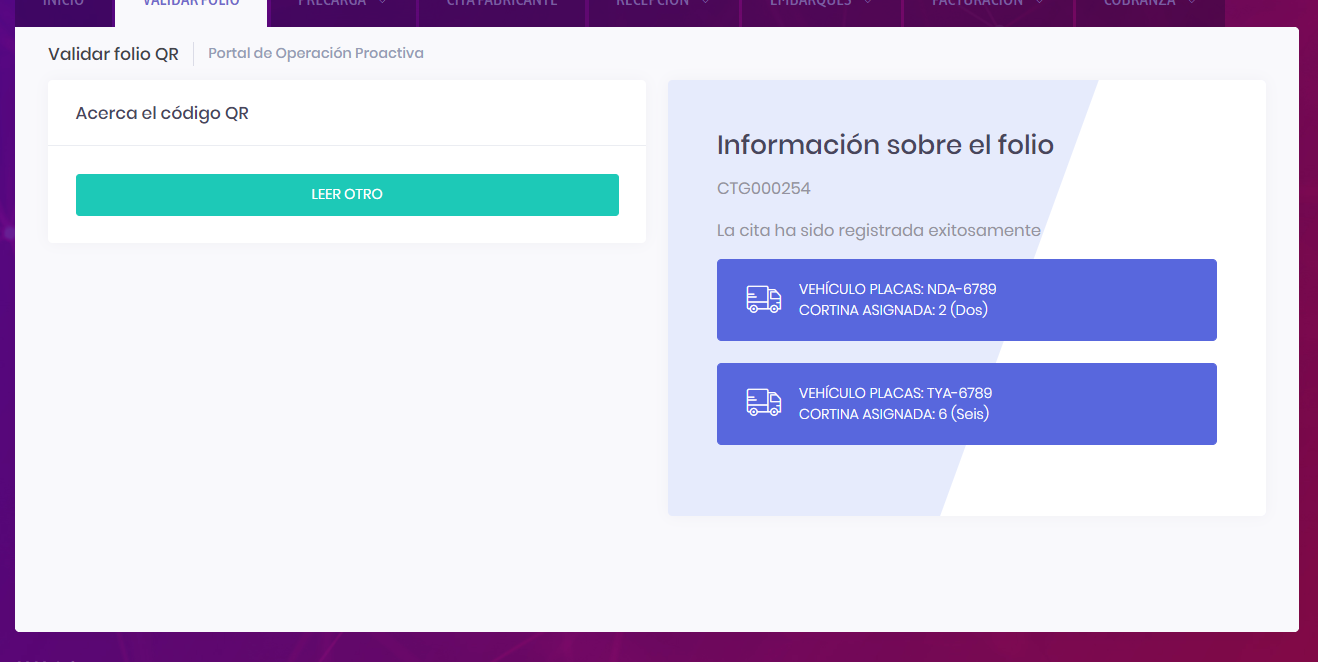
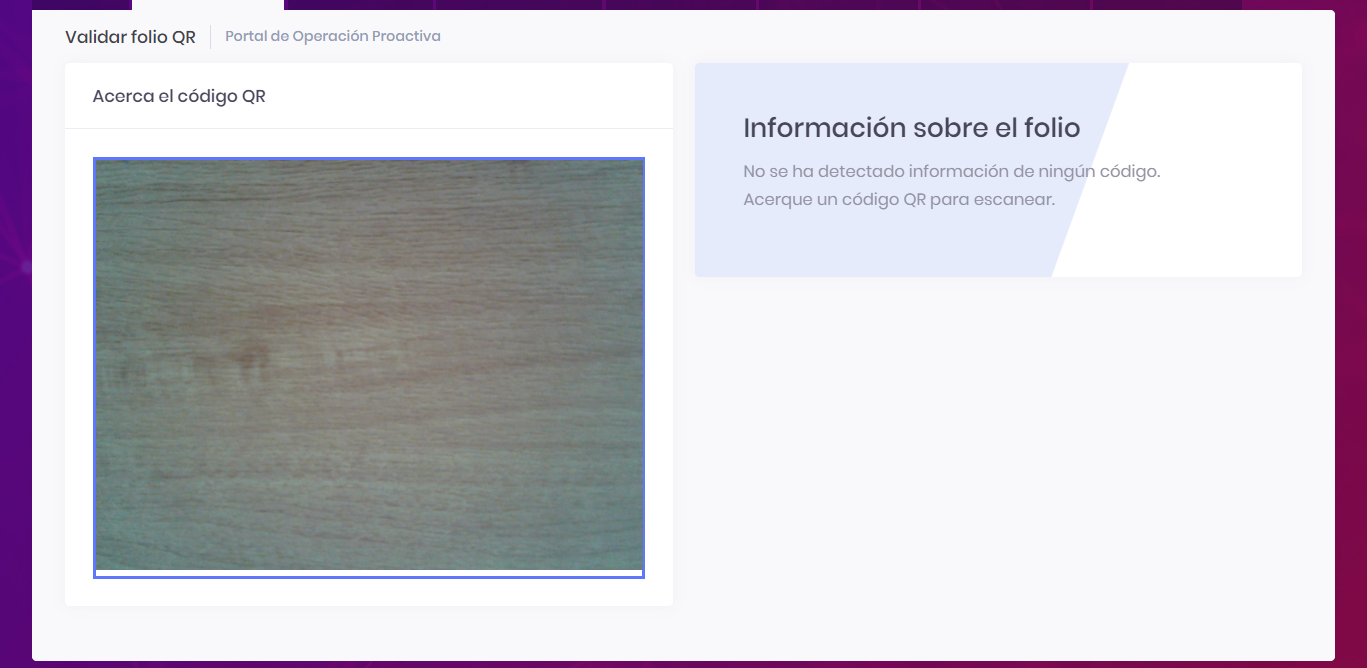
Scanning Barcode or QR Code in an Angular App with Zxing | by Carlos del Bosque | The Startup | Medium

Intershop - The recipe for success: #Angular and the open source library ngx scanner. Thanks to the standard interfaces in Intershop's PWA, the vast Angular community, matching API and a well-documented library,

Scanning Barcode or QR Code in an Angular App with Zxing | by Carlos del Bosque | The Startup | Medium

Scanning Barcode or QR Code in an Angular App with Zxing | by Carlos del Bosque | The Startup | Medium

Angular 13 Zxing QR or Bar Codes Scanner in Browser Using ngx-scanner Library in TypeScript - YouTube